Mood Ring:
Find a song
Mood Ring is a playful companion for a very special mixtape. It’s a gently submersive dive into your own velvety depths. After a series of tiny, mediative questions, you receive a song.

Feelings and inspirations
At the beginning of the project we talked about the kinds of feelings we wanted evoke and what sort of project we wanted to make. We all felt drawn towards making something that invited curiosity, that felt peaceful and calm, a tiny journey of musical self exploration.

Our early discussions were about mood rings, magic 8-balls, personality quizzes, choose your own adventure stories, tarot cards, tea leaves, and other ways of divining your own heart.

A million possibilities
One person was curious about trying out a prezi-style site that would use animation to bring you through a series of pages. Another person was curious about something a little more open-worldy, where you navigate around a space with arrow keys. Someone was curious about scroll animations. Someone else was curious about making a text adventure or interactive fiction.
Prototyping
I designed and coded a few wildly different prototypes so we could get a sense of how different experiences might feel. But it’s very time consuming to design and code things, even things that are barely functional. And prototypes almost never look or feel good. It takes a lot of imagination and experience to look at a prototype and see where it might lead.
Making the music feel like a reward
One major challenge was making a game where the “reward” is a song. We spent a lot of time listening to each track and mapping out a path that would honour and lead to it. Music is subjective, so mapping a meaningful path to each song with only words and wide-images was challenging. How can we communicate the vast diversity of sounds in this compilation so that when you finally reach your song you feel delight or resonance?
Design
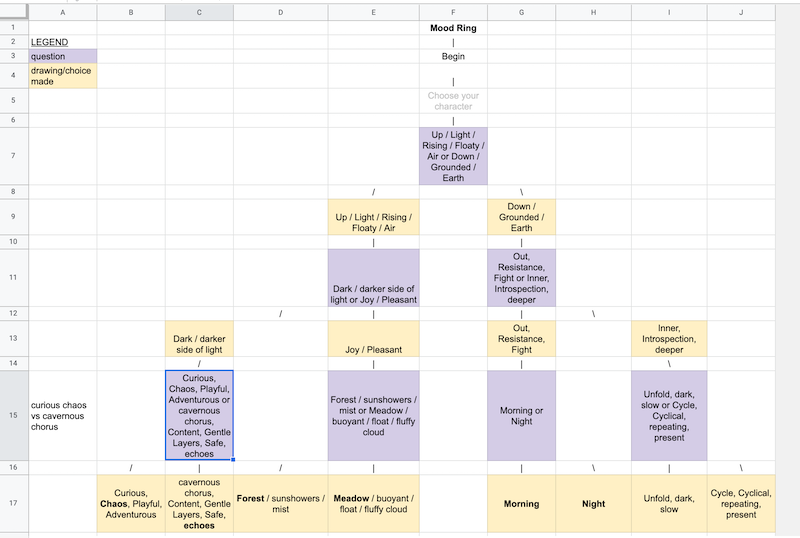
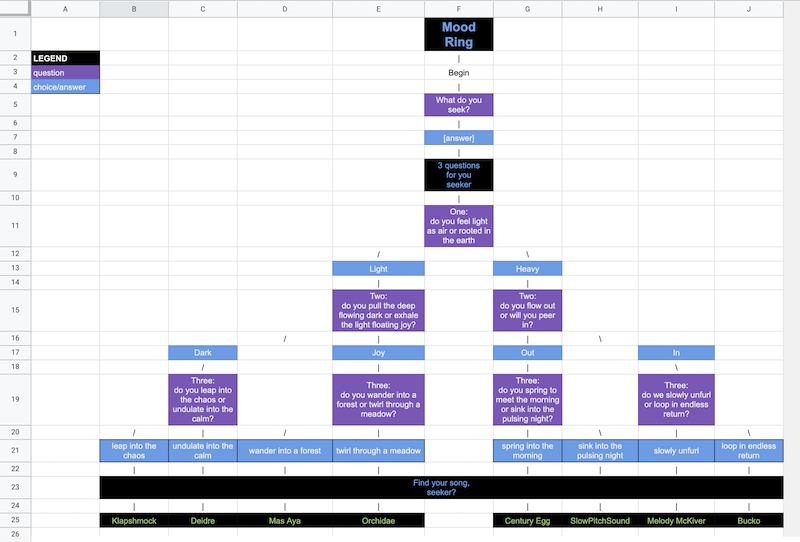
We spent a lot of time listening to the songs together and conjuring long stream of consciousness style lists of works, finding ways to group them sonically into a series of branching paths. We used spreadsheets and tried to do the impossible task of communicating music with words.

Later this took shape into a final structure.

What is this anyway?
Another major challenge was categorizing what we made. Is it a game? Is it a website? Is it a toy? Is it the worlds tiniest and most introspective music recommendation engine? Design is a lot harder when something is tricky to categorize. When people come to something that they can categorize, they make assumptions. And as a designer, these assumptions make design a lot easier. For example, if this was a game you might expect to find points, assets, death, as well as expect to use awed or the arrow keys to move around a world. If this was a website, you might expect to find information in a particular way, and you might immediately scroll down to find more information.
Collaboration
One thing that worked really well was the collaboration: working in a deeply collaborative way with people who trust and deeply respect each other has irreplaceable value. Things didn’t always go smoothly, and the realities of people’s complicated lives in the pandemic of 2020 meant that the work happened slowly sometimes, but I always felt trusting, trusted, and supported. There was one point where some unsettled energy started forming, but we had an open conversation about it and it was just pressure from everyone wanting to make sure everyone else was ok.
Playtesting
Another thing that worked really well was the early and rigorous play testing, allowing us to get diverse opinions and shift the design in an ongoing way.
We're delighted to launch this tiny playful site today https://t.co/e4F3VIlcWH
— Marie LeBlanc Flanagan (@omarieclaire) November 27, 2020
For anyone who seeks & is curious to find a resonant song.@debaserlives project ~ music from @SlowPitchSound @deidre_opal9 @klapshmock #MasAya @BuckoArt @melodymckiver @YolandeLaroche @CanadaCouncil pic.twitter.com/s9TTYajpHw
